WordPressの投稿編集画面にガイドを表示する
というプロトタイプを作ってみた。
WordPressで構築したサイト、月に一回くらいしか更新しないので操作や入力項目の意味(どこに表示が反映されるか)が覚えられないという意見があったため、その対応を模索して。
特にカスタムフィールドなどを使っているとけっこう複雑になるので、その更新頻度だと覚えられないのも致し方ないかと。
ひとまず目指す目的は以下の通り。
- 何を入力したらいいのかを分かりやすくする
- 入力の進捗を見えやすくする
- 必須項目を埋めずに公開するという事故を防ぐ
- ヘルプがすぐに見られるようにし、入力項目の意味やどこに表示されるかを確認しやすく
機能としては次のような感じで実装していった。
- 入力項目を列挙したガイドを画面上部に固定で表示
- タイマーで全ての入力欄を監視し、入力されたものはガイド項目をグリーンに
- 投稿のページでのみ表示
- 投稿タイプごとに項目をカスタマイズ
- 必須項目とそうでない項目がわかるといい
- 必須項目を埋めないと公開ボタンを押せないようにする
- ヘルプボタンを押すと入力項目に関するヘルプを表示 モーダルウィンドウで表示する
- ヘルプの内容をテンプレートから読み込んで表示
割とうまくできたのでは(自画自賛)
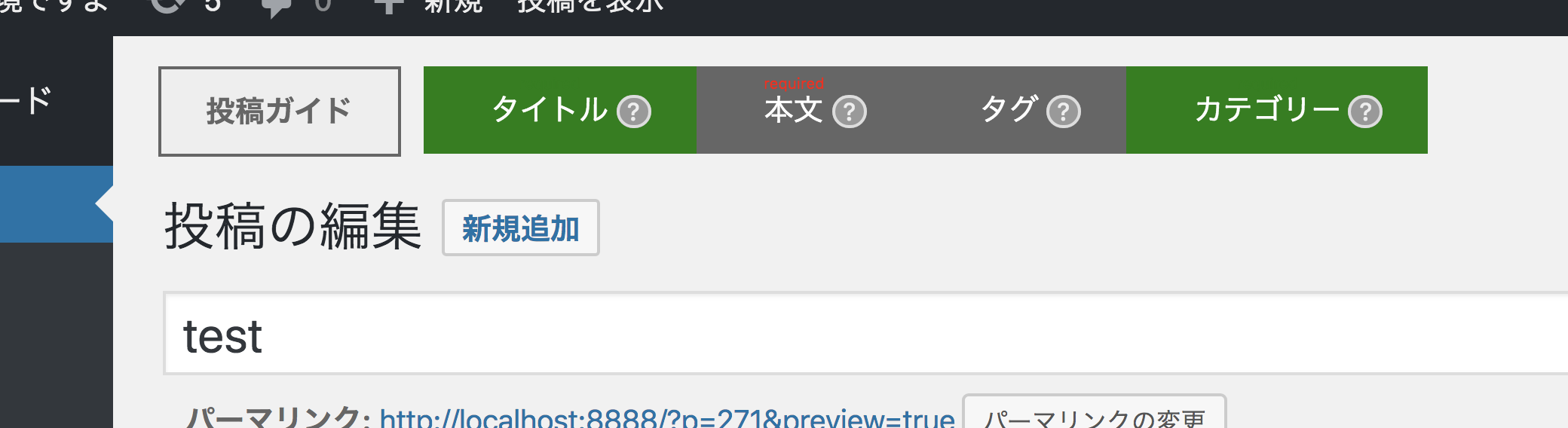
ガイドの表示と項目の色の変化
画面の上部にガイドを常に固定で表示し、入力の進捗が色で分かるようにした。
タイマーで入力欄を1秒ごとに監視して、入力があればグリーンに、空白になったらグレーに色を変わるようにしてある。
なお本文のビジュアルモードのiframeとテキストモードのテキストエリアの同期は10秒ごとに行われているため両方を監視しているが、そのせいで空白になったときグレーに戻るのに最大10秒かかる。
ユーザー層を考えるとビジュアルモードだけしか監視しないようにしてもいいかもしれない。
またガイドに目が行くようにするかを考えた結果、最初の表示の際と、グリーンとグレーの入れ替わりの際にCSSアニメーションを入れて目立たせることにしてある。
ヘルプの表示
ガイドの各項目の横にヘルプボタンを表示し、押せばHTMLのヘルプがモーダルで表示されるように。
一応Wikiにヘルプがあるが、そもそもWikiに辿り着けない人が多いためこういう措置とした。
月に一回した触らないのでは是非も無い話だ。
テーマのpost_guideというディレクトリにpost_title.htmlのような項目名と対応するHTMLを置いて、それをAJAXで読むようにしてある。
必須項目への対応
WordPressは素のままだと必須項目が設定できない(多分プラグインとかはある)ので、それをJavaScriptのレベルで設定する機能もついでに入れてみた。
必須項目で未入力のものがあれば公開ボタンをdisabledにし、全て入力された時点でそれを解除する。
未入力の場合はガイドの項目名の上に「required」と表示される。
きっと字が小さすぎて読めないが、赤ければなんとなく重要なもので、それが必須項目だと教えれば覚えてくれるだろう。多分。
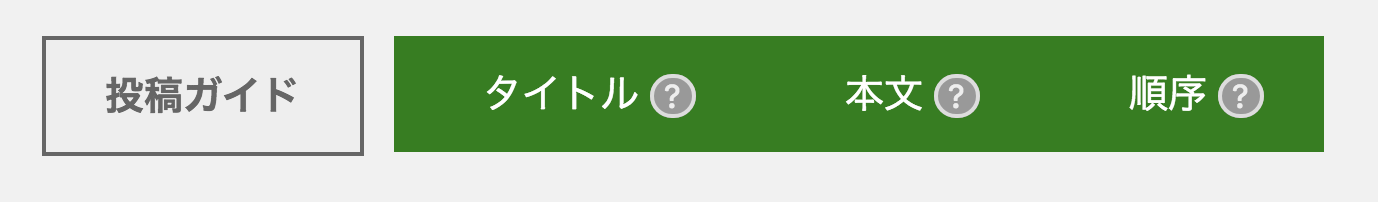
投稿タイプごとに項目をカスタマイズ
投稿タイプごとに入力項目は異なるのでそれに対応。例えば固定ページでは以下のようなガイドが表示される。
カスタムフィールドが多い投稿タイプの場合はこれがもっとずらっと並ぶ形になる。
コードと軽い解説
functions.php
テーマのfunctions.php。
管理画面でのjsとcssの読み込みと、必要なAJAXのアクションを定義してある。
AJAXは投稿タイプの判別とヘルプのHTMLを読み込むというもので、大したことはしていない。
js/post_guide.js
編集画面でガイドを構築して表示し、タイマーで入力を監視してガイドや公開ボタンの状態を変化を制御する。
入力監視をchangeイベントでなくタイマーにしたのは、本文とかタグリストなどにフォームのchangeイベントでは対応できないため。
投稿タイプごとの項目の定義はgetGuideItemsに追加していく。
投稿タイプの判別は新規追加の時にはpost_typeが引数でわたってくるが、既存記事の編集の際にはpost_idしかわたってこないので、AJAXでWordPressに問い合わせると言うことをしている。
非同期処理が入ってしまったのでだーっと書いた処理を後で関数に分割していくというのがつらい。sync/awaitとか使いこなせば簡単になるんじゃろうか。
なおプロトタイプと言うことで汎用化はあまりがんばっていない。
多様なカスタムフィールドに対応するにはwatchProgressのあたりとかに処理を追加していく必要がある。
css/post_guide.css
ガイドのスタイルとヘルプが表示されるモーダルのスタイルなど。
CSS力低めなのでまあこんなもんで。
post_guide/post_title.html
モーダル内に表示するヘルプ。本文のヘルプはcontent.htmlになる。
読む側の身になって適当に分かりやすく書いていく。ヘルプが長い場合はモーダル内にスクロールバーが出る。