Playwrightでビジュアルリグレッションテストを行う
ビジュアルリグレッションテストはヘッドレスブラウザでスクショした内容を比べてピクセル単位の一致を見るやつ。
フロントエンドテストの文脈で紹介されることが多いが、今回はコンポーネント化されたフロントエンドのテストと言うより、テストも何もないカオスな静的サイトやWordPressのサイトをまるっとやりたいなということで。
ビジュアルリグレッションテストを行うツールはreg-suitとかChromaticなどもあるけど、URL指定してできるやつだとPlaywrightしかないのかな?と言うことでPlaywrghtを選択。
参考: Visual Comparisons | Playwright
利用シーンの想定
- HTML構造やCSSをリファクタリングした前後
- WordPressの本体、テーマ、プラグインの更新前後
ピクセル単位の比較になるのでAdsenseみたいな広告があると失敗する。
テストを動かすホストのetc/hostsで広告サーバーのアドレスを127.0.0.1にするみたいな強引な回避策はある。
Playwrightのインストール
テストを作りたいディレクトリで次のコマンドを実行。
npm init playwright@latest以下のようにインストールが始まるので適当にポチポチする。

終わるとPlaywrightのためのディレクトリとファイルが作られる。
- tests
- test-resuts
- playwrite.config.ts
- playwrite-report
test以下にexample.spec.tsというファイルがあるが、これは消してvrt.spec.tsというファイルを作って書いて行く
playwright.config.ts
テストを書き始める前にPlaywrightの設定ファイルを調整する。
変更した箇所だけ記載。
baseURLを設定してテストコード内では相対パスを指定すればいいようにする。
use: {
baseURL: "https://higelog.brassworks.jp",
trace: "on-first-retry",
},モバイルデバイスの画面サイズでのテストを行うようにする。
projects: [
{
name: "chromium",
use: { ...devices["Desktop Chrome"] },
},
{
name: "firefox",
use: { ...devices["Desktop Firefox"] },
},
{
name: "webkit",
use: { ...devices["Desktop Safari"] },
},
/* Test against mobile viewports. */
{
name: "Mobile Chrome",
use: { ...devices["Pixel 5"] },
},
{
name: "Mobile Safari",
use: { ...devices["iPhone 12"] },
},
]vrt.spec.ts
テスト内に対象のURLの相対パスを列挙していく。チェックしたいURLの数だけ愚直にコピペする。
import { test, expect } from "@playwright/test";
const screenShotOptions = { fullPage: true, maxDiffPixels: 100 };
test("index", async ({ page }) => {
await page.goto("/");
await expect(page).toHaveScreenshot(screenShotOptions);
});
test("article", async ({ page }) => {
await page.goto("/4390");
await expect(page).toHaveScreenshot(screenShotOptions);
});fullPageをtrueにしてページ下部までスクロールした全体のスクリーンショットを取得するようにする。
maxDiffPixelsは許容するピクセル差分。
webkitで何もしてないのにピクセルが微妙にずれることがあって、なんでやねんってかんじで入れている。
本当に問題があるときに検出漏れを起こすかもしれないのでできれば外したいが…
テストの実行
比較するスクリーンショットの準備・更新
npx playwright test --update-snapshotstests/vrt.spec.ts-snapshots以下に比較の基準となるスクショ(expectedなスクショ)が保存される。すでにスクショがある場合は上書き更新される。
テストの実行
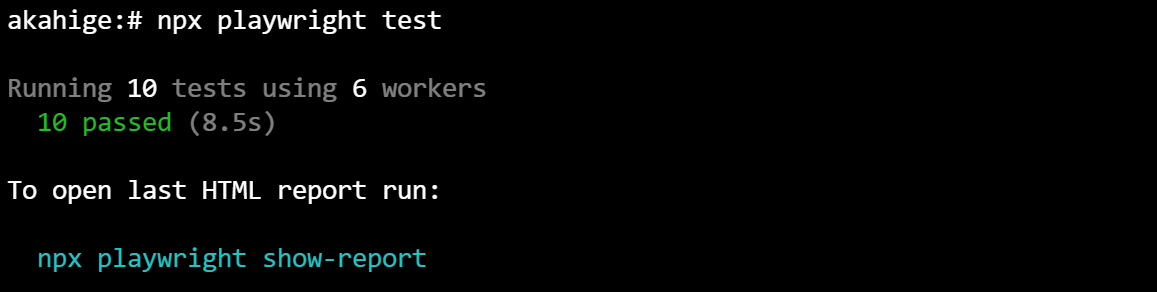
npx playwright test成功すると以下のようにグリーンでpassedと表示される。

ちなみに–update-snapshotsをしないで初回実行した場合は必ず失敗するが、そのときに比較の基準となるスクショが作られるので2回目で成功する(公式のドキュメントにはそういう手順で書いてある)
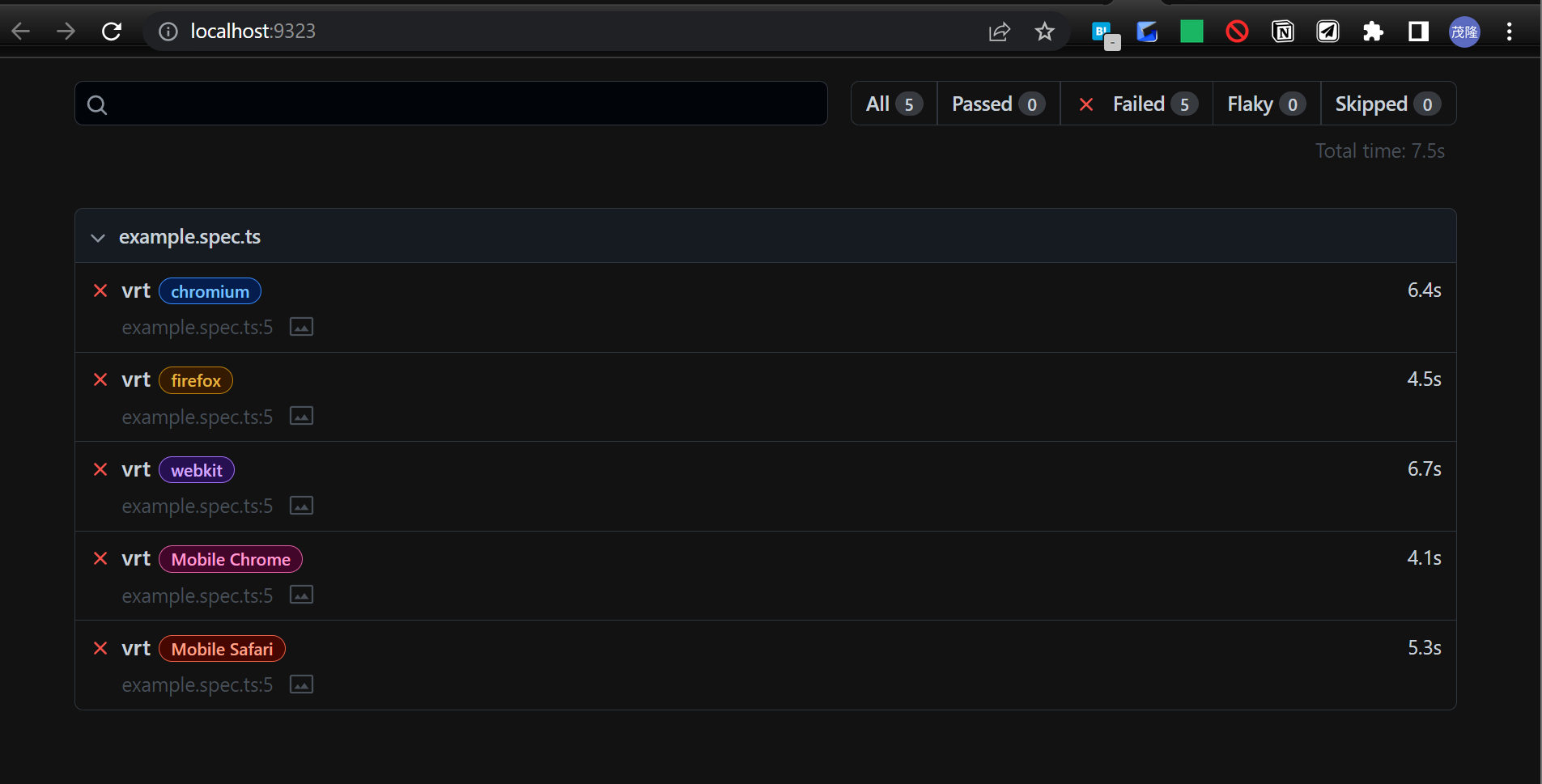
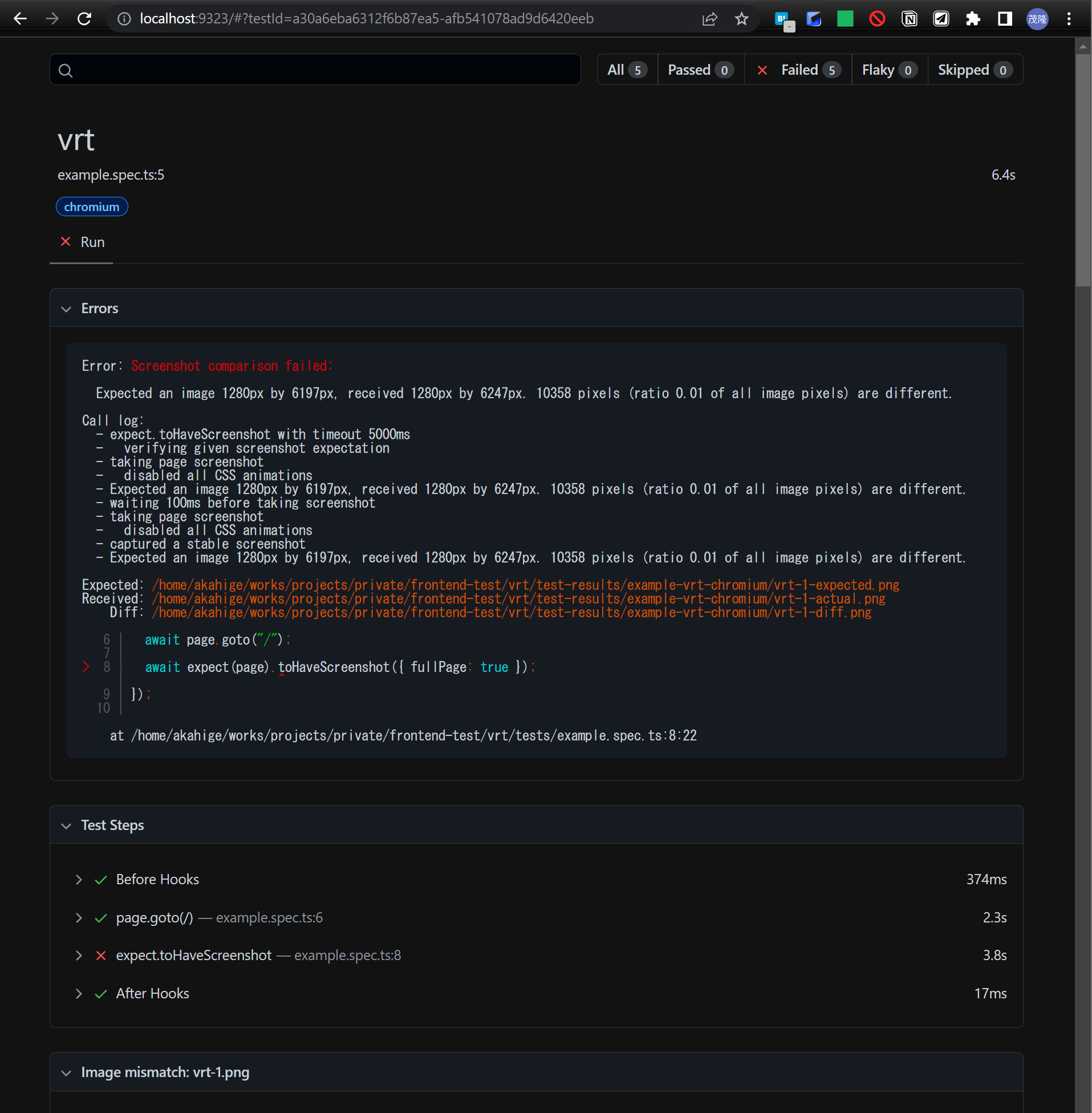
失敗するとブラウザでレポートが開く。

個別の項目をクリックすると詳細に入れる。

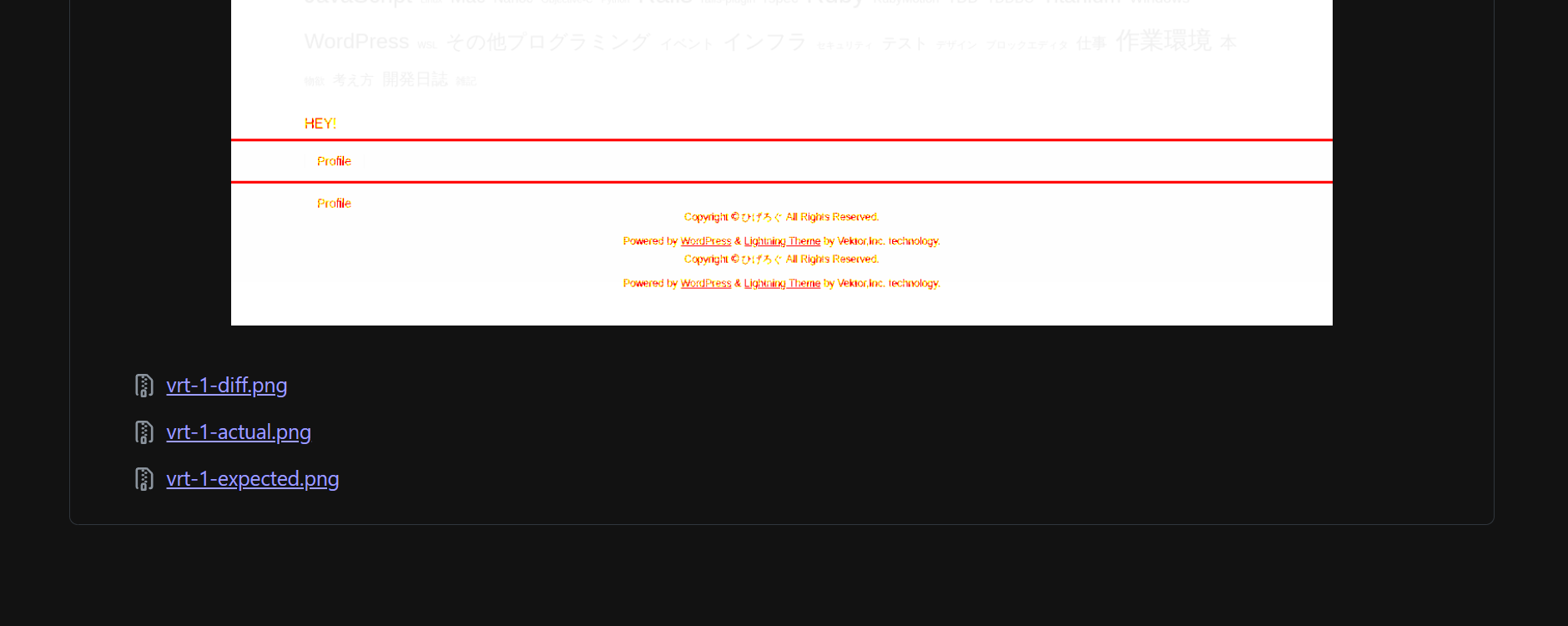
画面を下部までスクロールするとスクショのピクセル単位のdiffが見られる。これは「HEY!」という段落をわざと追加してみた例。