mermaidを使ってテキストでシーケンス図を作成
テキストでシーケンス図を作れて便利。
ついでにガントチャートも。フローチャートも作れるが、ちょっと不格好でイマイチ。
同種のプロダクトとしてPlantUMLもあるが、Javaが必要だったりちょっとだけめんどくさい。
mermaidはさくっと使えてHTMLにも簡単に埋め込める。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
sequenceDiagram
# エイリアス
participant cl as クライアント
participant sv as サーバー
participant db as データベース
# データ取得コード
cl ->>+ sv : データ登録開始
Note right of cl : データ登録
Note over sv : 入力チェック
alt 入力チェック失敗
sv -->>+ cl : エラーを返す
end
sv -->>+ cl : データ登録確認
cl ->>- sv : 確認完了
sv ->> db : データの登録
sv -->> cl : データ登録完了
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>公式のサンプルをざっと眺めれば何ができるか分かる。
hoge.mmdのようにmmd拡張子でシーケンス図部分だけ抜き出して別ファイルで書けばVSCodeでプレビューしながら編集できるので良い。
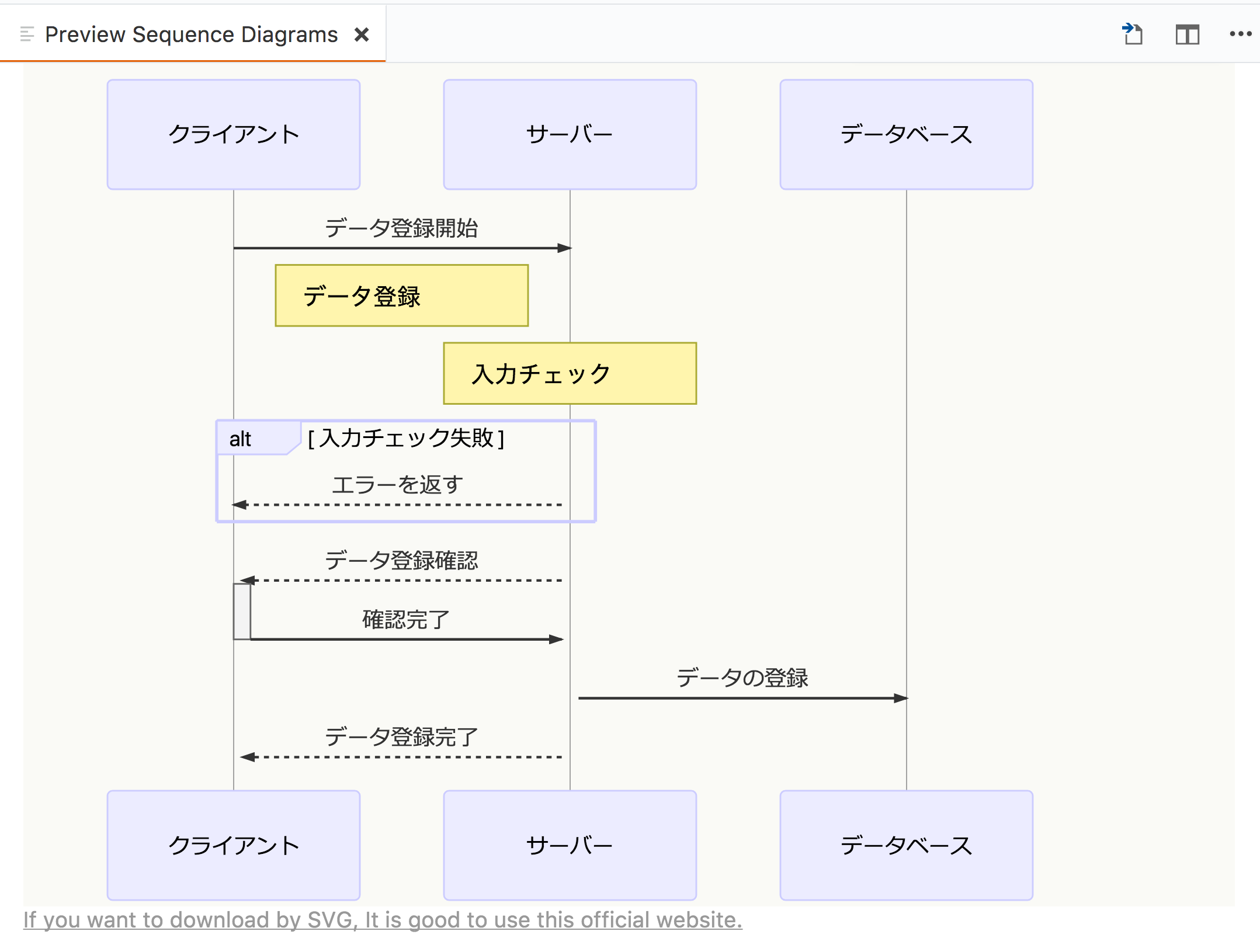
Preview Sequence Diagramsを使う。
sequenceDiagram
# エイリアス
participant cl as クライアント
participant sv as サーバー
participant db as データベース
# データ取得コード
cl ->>+ sv : データ登録開始
Note right of cl : データ登録
Note over sv : 入力チェック
alt 入力チェック失敗
sv -->>+ cl : エラーを返す
end
sv -->>+ cl : データ登録確認
cl ->>- sv : 確認完了
sv ->> db : データの登録
sv -->> cl : データ登録完了実際以下のような感じで表示。