本文の前にカスタムフィールドの入力欄を移動
カスタムフィールドの入力欄を本文入力欄より上(タイトルの真下)に配置したい場合、JavaScriptで強引に移動させるという手がある。
以下のコードをテーマのfunctions.phpに追加。
function info_meta_box_to_before_content_wrap() {
$script = <<<EOM
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#info_meta_box').insertBefore('#wp-content-wrap');
$('#info_meta_box').css('margin-top', '10px');
$('#info_meta_box').css('margin-bottom', '0px');
});
</script>
EOM;
echo $script;
}
add_action('edit_form_after_editor', 'info_meta_box_to_before_content_wrap');
#info_meta_boxはadd_meta_boxした時に指定したID。
本文との間にスペースが空きすぎてしまうのでマージンの調整をしている。
フックとしてedit_form_after_editorを使っているが、意味的になんとなく。document.readyしてるので実際はどこに置いても良い。
例のようにPHPの変数で書き換えが発生しない完全に静的なJavaScriptなら、独立したファイルに保存してadmin_enqueue_scriptsのフックを使う方が適切か。
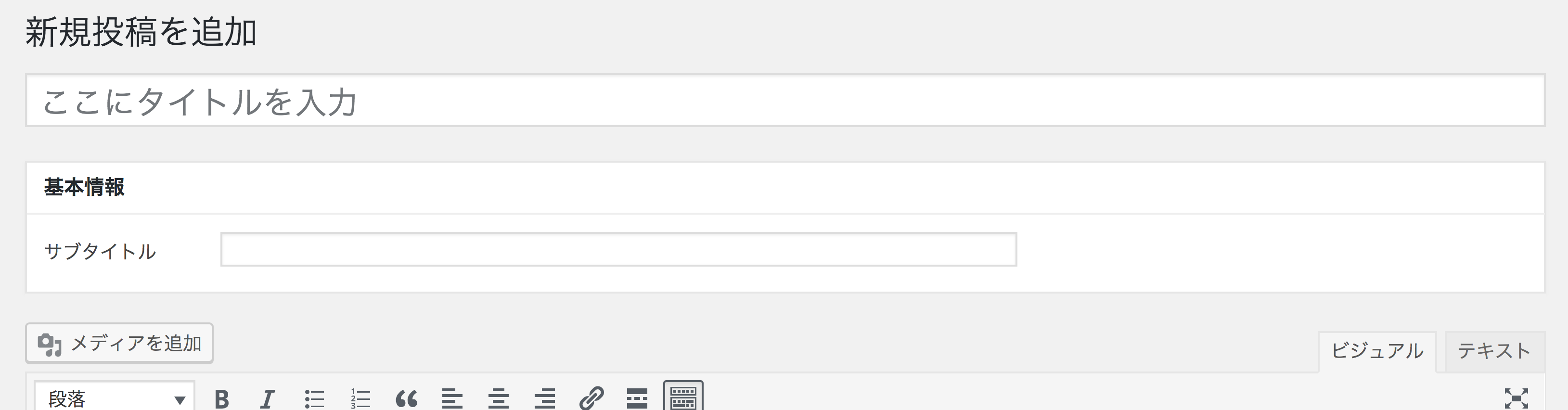
うまく行けば次のように表示される。