隣接セレクタを使って要素の並びに応じたマージン調整を行う
見出しや段落といった要素の間にマージンを設定するのに、要素の並び方によって違和感を感じることがある。
例えばh3とh4であれば「h3のあと段落や画像など他の要素を挟んでh4となる場合」と「h3のすぐ下にh4となる場合」などのパターンが考えられるが、どちらのパターンにも同じマージンを適用すると、マージンが広すぎたり狭すぎたりしてしっくり来ないと言ったことが起こる。
そうした複数のパターンを想定してスタイリングを調整するのに隣接セレクタを使うときれいに解決できるという話。
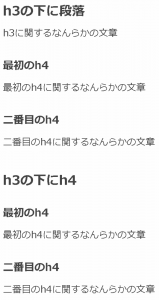
要素ごとにシンプルにマージンを調整した状態
HTML
<h3>h3</h3>
<p>h3に関するなんらかの文章</p>
<h4>最初のh4</h4>
<p>最初のh4に関するなんらかの文章</p>
<h4>二番目のh4</h4>
<p>二番目のh4に関するなんらかの文章</p>
<h3>h3</h3>
<h4>最初のh4</h4>
<p>最初のh4に関するなんらかの文章</p>
<h4>二番目のh4</h4>
<p>二番目のh4に関するなんらかの文章</p>
CSS
h3 {
margin-top: 40px;
}
h4 {
margin-top: 30px;
}
p {
margin-top: 12px;
}
これはh3の後に段落を挟む場合は想定通りになるのだが、段落を挟まない文書構造だとh3とh4の間が空きすぎて、ちょっと落ち着かないかんじになる。
複数パターンを想定してマージンを調整した状態
見出しは続く要素と意味的にグループになっているので、デザイン的には位置を近くしたい。
そこで隣接セレクタを使って直下に来る場合だけマージンを小さくする。
追加のCSS
h3 + h4 { // h3のすぐ次にh4が来る場合はpと同じマージンにする
margin-top: 12px;
}
すげえテクだ(CSS初心者並感)
こういうの運用が始まって本番コンテンツが入り始めた時点で目に付いたりするので難しいですね。