Figmaでデザインを始める際に参考にしたサイト
このブログをリニューアルしようと思ってFigmaでデザインを始めた。その際にとっかかりとしたサイトをまとめておく。あとでまた参照するためにも。
ちなみにこの手のデザインツールは前々から使ってみたくてSketchがいいのかFigmaがいいのかとか悩んでいたのだが、Macを投げ捨ててWindowsに走ったので心置きなくFigma一択となった。
なお実際に作っているものはデザインというかワイヤーフレームかよってくらいのシンプルなものになっている模様。
エンジニアが最低限押さえておくべきFigmaについてのTips
まずは閲覧するための操作から。
UI/UXデザインツール『Figma』入門
入門書的な内容。リファレンス本のようなかんじに使える。
色々試しつつ操作に慣れていける。
FigmaではじめるUI(Web)デザイン|Part1
実践的な入門記事。かなり捗る内容。
上記の入門に途中で飽きたタイミングで見つけて少し実際の作業を進めた。
簡易デザインシステムは非常に役に立つ。
Figmaの使い方、全力でまとめました。
これもとっかかりには良いまとめだった。
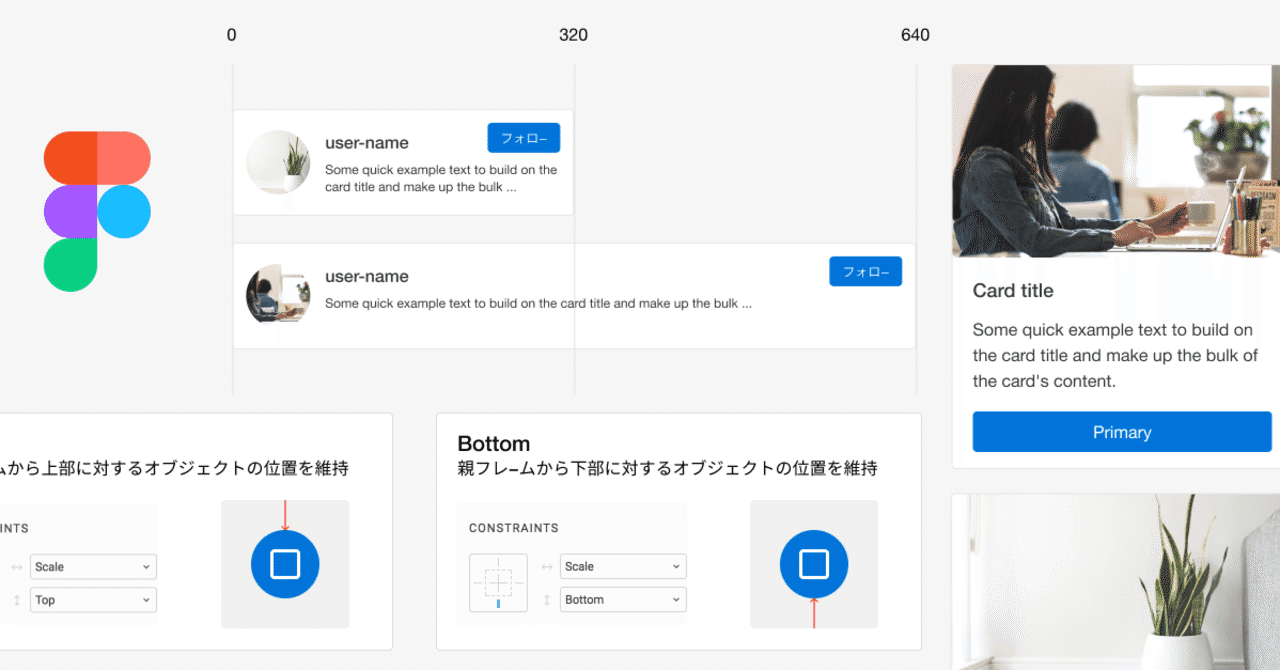
Figmaのオートレイアウトを完全に理解した話
オートレイアウト完全に理解した。
Figmaによるデザインデータ運用
スマホ用から作るというのはなるほどだった。たしかに。